Inhaltsverzeichnis
Aller Anfang ist schwer? Machen wir uns es doch leicht.
Manchmal weiß man nicht, wo man mit der Farbauswahl beginnen soll. Du sitzt am Tisch vor einem weißen Blatt und fragst dich: "Wie fange ich an?". Gehen wir doch zunächst logisch an die Sache heran: Farben haben eine klare Wirkung auf uns Menschen – und das ist unser erster Anhaltspunkt.
Deine Leistung und dein Produkt lassen sich oft schon durch ihre Art in eine Farbwelt einordnen. Technische Dienstleistungen? Hier passt oft Blau oder Grau. Beratung oder Coaching? Warme und beruhigende Töne wie Grün oder Beige schaffen Vertrauen. So kannst du Schritt für Schritt herausfinden, welche Farben dein Projekt am besten repräsentieren. Lass uns beginnen.
Der Farbkreis

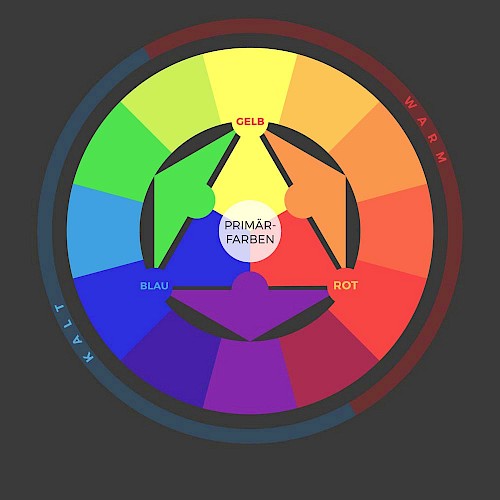
Wenn du Farben für dein Projekt aussuchen möchtest, solltest du dir zunächst eine grobe Übersicht über mögliche Farben verschaffen. Das gelingt dir am besten mit einem Farbkreis. In der Farbenlehre kennen wir verschiedene Konzepte hierfür. Der Farbkreis nach Johannes Itten ist einer der gebräuchlichsten. Itten, ein bedeutender Kunstpädagoge und Farbtheoretiker, entwickelte den Farbkreis, um Beziehungen zwischen den Farben zu visualisieren.
Der Itten-Farbkreis besteht aus zwölf Farben. Die Primärfarben Rot, Gelb und Blau sind die Grundtöne, die sich nicht durch Mischen herstellen lassen. Alle weiteren Farbtöne werden durch Mischen ermittelt. So ergibt Gelb und Blau ein Grün, und weiter Gelb und Grün ein Gelbgrün und so weiter. Die Farben lassen sich jeweils zur Hälfte den warmen und den kalten Spektrum zuordnen.
Mit diesem Werkzeug kannst du nun beginnen eine Farbe auszusuchen. Mehr noch: Der Farbkreis hilft, harmonische Farbkombinationen zu finden, indem er Farbbeziehungen wie Komplementär-, Analog- oder Triadenfarben aufzeigt - dazu später mehr. Dabei wird schnell deutlich, welche Farben gut miteinander harmonieren oder Kontraste schaffen. Diese Erkenntnisse sind besonders nützlich, um die richtige Stimmung oder Wirkung für ein Designprojekt zu erzeugen.
Farbpsychologie: Wie Farben auf uns wirken
Farben haben tiefgreifende psychologische Effekte, die uns auf vielfältige Weise beeinflussen. Sie können Gefühle auslösen, Stimmungen schaffen und unbewusst unsere Wahrnehmung lenken. Jede Farbe trägt eine eigene Bedeutung und erzeugt Stimmungen, die sowohl positiv als auch negativ wirken können. Du kannst dir das zunutze machen.
Bei der Auswahl deiner Farben hilft dir folgende Übersicht. Sieh sie als Inspiration! Nimm dir die Negativwirkung nicht so zu Herzen. Und falls du eine andere Farbe im Kopf hast oder das Gefühl hast, dass etwas nicht zu dir passt, dann vertrau lieber auf dein Bauchgefühl.
| Grundfarbe | Positive Wirkung | Negative Wirkung | Typische Branchen |
|---|---|---|---|
| Gelb | Optimismus, Kreativität | Unruhe, Aufdringlichkeit | Bildung, Kinderprodukte |
| Gelborange | Lebensfreude, Freundlichkeit | Oberflächlichkeit, Billigkeit | Gastronomie, Werbung |
| Orange | Lebensfreude, Energie | Billigkeit, Lautheit | Freizeit, Events |
| Rotorange | Energie, Dynamik | Lautheit, Aggressivität | Sport, Events |
| Rot | Leidenschaft, Energie, Aufmerksamkeit | Aggressivität, Dringlichkeit | Gastronomie, Mode |
| Rotviolett | Kreativität, Sinnlichkeit | Egoismus, Exzentrik | Kunst, Mode |
| Violett | Luxus, Kreativität | Arroganz, Unnahbarkeit | Kosmetik, Kunst |
| Blauviolett | Eleganz, Ruhe | Melancholie, Distanz | Schmuck, Technologie |
| Blau | Vertrauen, Ruhe, Seriosität | Kühle, Distanz | Technik, Finanzen |
| Hellblau | Frische, Innovation | Sterilität, Gefühllosigkeit | Technik, Umwelt |
| Grün | Natur, Wachstum, Harmonie | Langeweile, Naivität | Nachhaltigkeit, Gesundheit |
| Gelbgrün | Lebendigkeit, Frische | Unreife, Chaos | Natur, Lebensmittel |
Neben den Grundfarben gibt es noch Grautöne, Schwarz, Weiß und Farben, die nicht im Farbkreis vorkommen, weil sie von Materialien, wie Metallen abgeleitet sind. Diese sollen hier noch erwähnt werden:
| Farbe | Positive Wirkung | Negative Wirkung | Typische Branchen |
|---|---|---|---|
| Schwarz | Eleganz, Autorität | Schwere, Bedrohlichkeit | Luxus, Mode |
| Grau | Neutralität, Professionalität | Langeweile, Eintönigkeit | Technik, Corporate Design |
| Weiß | Reinheit, Minimalismus | Kühle, Sterilität | Medizin, Technik |
| Gold | Exklusivität, Prestige, Wertigkeit | Überheblichkeit, Protzigkeit | Luxus, Auszeichnungen, Hochpreisprodukte |
| Silber | Modernität, Eleganz | Kühle, Distanz | Technologie, Accessoires |
Je nach Branche und Zielgruppe solltest du eine Farbpalette wählen, die deine Botschaft unterstützt und die gewünschten Gefühle weckt. Jede der oben genannten Farben kann gezielt genutzt werden, um bestimmte Eigenschaften oder Werte zu kommunizieren.
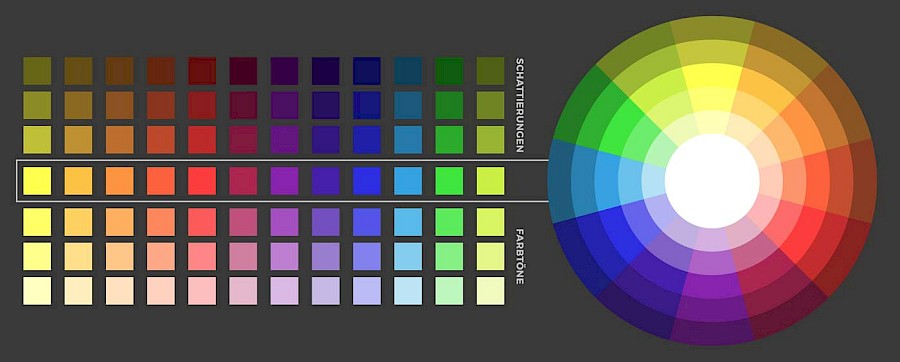
Schattierungen und Farbtöne
Der Basis-Farbkreis enthält zwölf Grundfarben, welche auf den reinen Farbwerten beziehungsweise den reinen Farben basieren. Durch Hinzumischen von Schwarz und Weiß, eröffnen sich unzählige weitere Möglichkeiten. Fügst du Schwarz hinzu, entstehen dunklere Nuancen (Schattierungen), während Weiß die Farben heller und sanfter wirken lässt (Tönungen). So kannst du deine Farbpalette nicht nur erweitern, sondern auch gezielt Stimmungen und Effekte erzeugen.

Farben sind niemals statisch – ihre Wirkung variiert stark je nach Schattierung oder Tönung. Ein kräftiges Blau wirkt kühl und seriös, während ein Pastell-Hellblau eher freundlich und ruhig erscheint. Ein tiefes, fast schwarzes Rot vermittelt Luxus und Kraft, während ein zartes Rot sanft und verspielt wirkt. Diese Nuancen bieten dir die Möglichkeit, die Farben deiner Marke noch präziser an deine gewünschte Botschaft anzupassen. Schattierungen und Tönungen können also entscheidend sein, um eine harmonische Farbwelt zu gestalten.
Farbbeziehungen
Du hast jetzt die wichtigsten Grundlagen der Farbenlehre im Gepäck und kannst deine Primärfarbe festlegen – das Fundament für dein Design. Aber hier fängt der Spaß erst richtig an: Mit Sekundärfarben kannst du deine Hauptfarbe ergänzen, spannende Akzente setzen und deinem Design den letzten Schliff verpassen. So wird dein Projekt nicht nur harmonisch, sondern auch visuell ansprechend und lebendig.
Um passende Farben für deine Primärfarbe zu finden, gibt es mehrere bewährte Methoden, um Farben miteinander zu kombinieren und eine harmonische Balance zu schaffen:
- Komplementärfarben
- Triaden
- Teilkomplementäre Farben
- Analogfarben
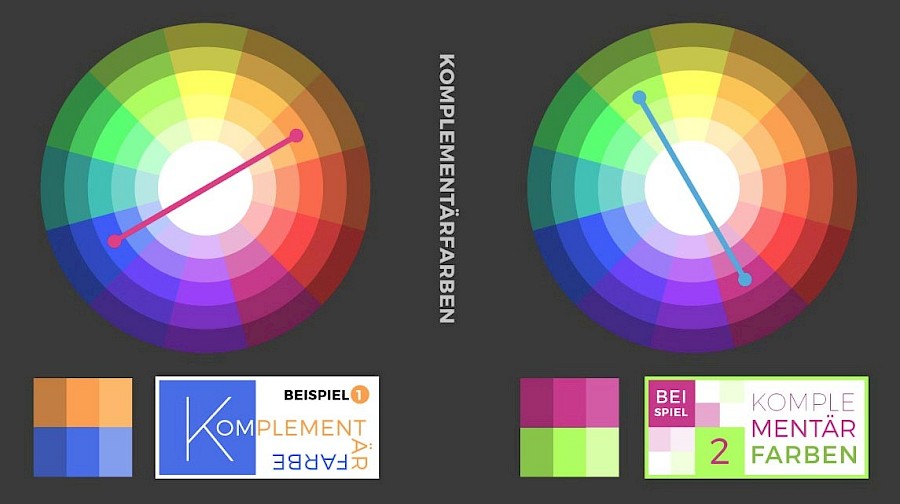
Komplementärfarben
Komplementärfarben sind Farben, die sich im Farbkreis direkt gegenüberliegen, wie etwa Rot und Grün oder Blau und Orange. Sie stehen in einem starken Kontrast zueinander und wirken deshalb besonders lebendig und auffällig, wenn sie zusammen verwendet werden. Diese Gegensätzlichkeit sorgt dafür, dass sie sich gegenseitig verstärken, was sie ideal für Designs macht, die Aufmerksamkeit erzeugen sollen.

Um den Effekt harmonisch zu nutzen, empfiehlt es sich, eine der beiden Farben als Hauptfarbe zu verwenden und die andere gezielt als Akzentfarbe einzusetzen. So vermeidest du, dass das Design zu unruhig wirkt, und kannst gezielt Highlights setzen. Ein Beispiel: Ein sattes Blau als Hauptfarbe, kombiniert mit orangefarbenen Akzenten, sorgt für Dynamik und einen modernen Look.
Tipp: Komplementärfarben sind besonders in Logos und Call-to-Action-Elementen effektiv, weil sie hervorstechen und die Augen des Betrachters gezielt lenken.
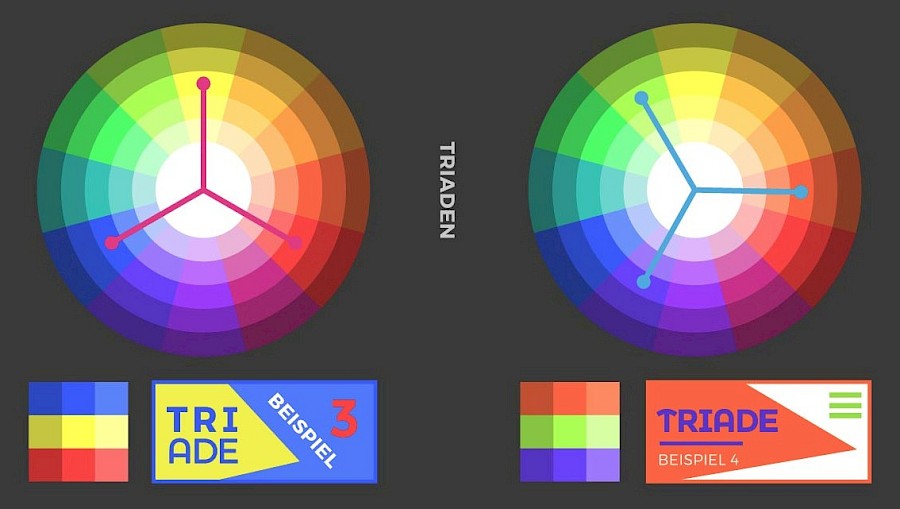
Triaden
Triaden werden im Farbkreis durch drei gleich weit voneinander entfernte Farben gebildet. Diese Methode erzeugt ein ausgewogenes und harmonisches Gesamtbild. Die bekannteste Triade ist die Kombination aus Rot, Gelb und Blau – die sogenannte Primärtriade, weil sie aus den Primärfarben des Farbkreises besteht, siehe Beispiel 3.

Solche Kombinationen wirken in der Regel angenehm und lebendig, können jedoch je nach Design auch bestimmte Assoziationen hervorrufen. Ein Beispiel ist Rot-Gelb-Blau, das mich immer an Lego-Bausteine erinnert. Das wirkt zwar spielerisch und dynamisch, kann aber je nach Kontext auch altbacken erscheinen oder unerwünschte Erinnerungen wecken.
Tipp: Überprüfe bei der Wahl der Farben immer, ob die Kombination bereits bekannt ist oder bestimmte Assoziationen hervorruft, die nicht zu deinem Projekt passen. So vermeidest du, dass dein Design ungewollte Botschaften vermittelt oder altmodisch wirkt.
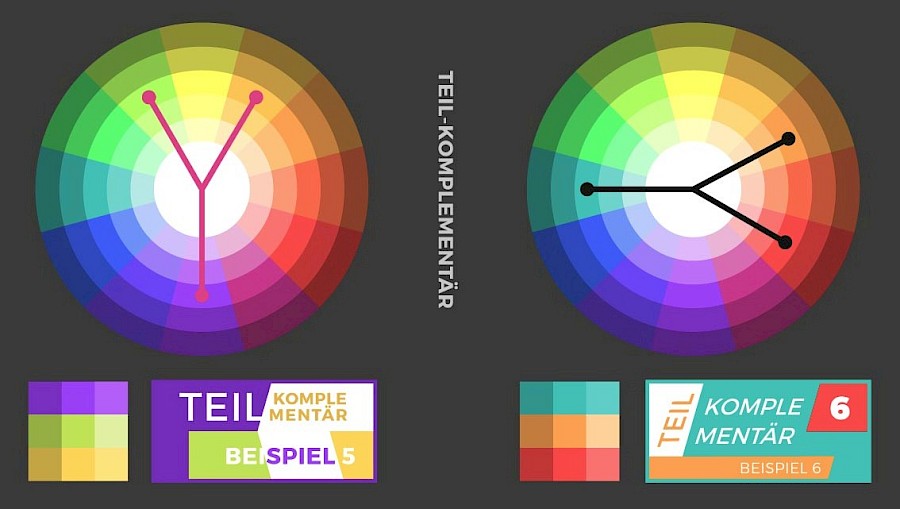
Teilkomplementäre Farben
Teilkomplementäre Farben sind eine abgewandelte Form der klassischen Komplementärfarben. Hierbei wählst du zunächst eine Hauptfarbe aus dem Farbkreis aus. Statt der direkten Komplementärfarbe (die gegenüberliegt), entscheidest du dich für die beiden Farben, die an die Komplementärfarbe angrenzen.

Ein Beispiel: Wenn Violett deine Hauptfarbe ist, sind die teilkomplementären Farben Gelbgrün und Gelborange. Diese Kombination wirkt harmonischer und ruhiger als der starke Kontrast der direkten Komplementärfarben, behält aber dennoch genug Spannung, um das Design interessant und lebendig zu gestalten.
Teilkomplementäre Farbkombinationen eignen sich hervorragend, wenn du visuelle Kontraste erzeugen möchtest, ohne das Design zu überladen oder zu aggressiv wirken zu lassen. Die Farben ergänzen sich gut und sorgen für Balance, was besonders für professionelle und ästhetische Designs wichtig ist.
Tipp: Verwende die Hauptfarbe großflächig und die beiden teilkomplementären Farben gezielt für Akzente, Buttons oder Illustrationen. So bleibt dein Design ausgewogen und ansprechend.
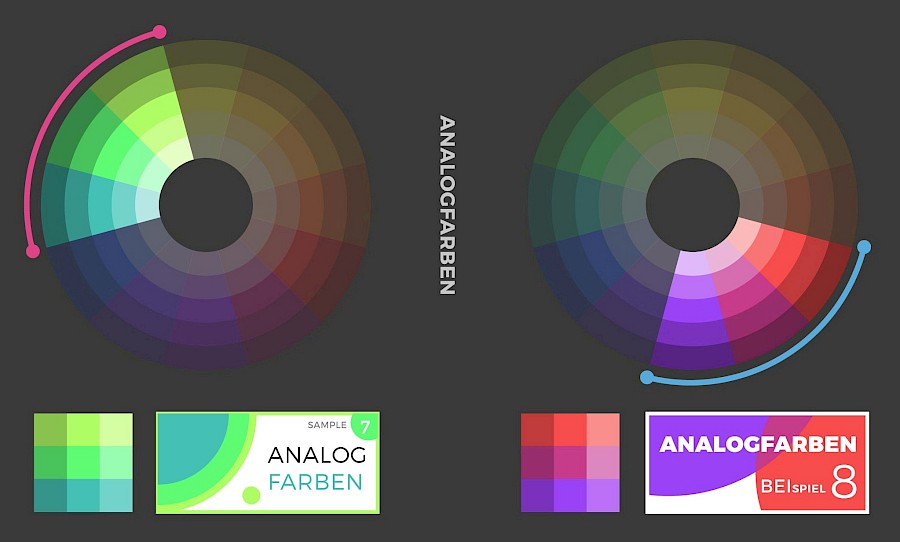
Analogfarben
Analogfarben liegen im Farbkreis direkt nebeneinander und harmonieren dadurch besonders gut miteinander. Sie erzeugen eine ruhige und einheitliche Wirkung, ohne dabei langweilig zu wirken. Ein Beispiel für Analogfarben ist die Kombination von Blaugrün, Grün und Gelbgrün, wie in Beispiel 7 oder Rot, Rotviolett und Violett, wie in Beispiel 8.

Diese Farbkombinationen sind ideal, wenn du ein stimmiges und natürliches Gesamtbild schaffen möchtest. Da die Farben miteinander „verwandt“ sind, wirken sie weich und fließend – perfekt für Designs, die ein Gefühl von Harmonie, Natürlichkeit oder Entspannung vermitteln sollen. Die Methode ermöglicht einfache Kombinationen ohne störende Farbkonflikte und eignet sich besonders gut für Hintergründe oder atmosphärische Design.
Tipp: Nutze eine der Analogfarben als dominante Hauptfarbe und die anderen für Akzente oder Schattierungen. Das sorgt für Klarheit und verhindert, dass das Design zu einheitlich oder monoton wirkt. Eine Website mit Analogfarben wie verschiedenen Blautönen wirkt beispielsweise professionell, beruhigend und vertrauensvoll.
Tipps für deine Farbpalette
Du hast jetzt eventuell schon eine Idee, wie deine Farben aussehen könnten. Bevor du deine Palette voller Begeisterung in dein Design einbaust, beachte noch folgende Dinge:
Sorge für Kontraste
Achte auf einen guten Kontrast. Sorge dafür, dass Texte sich deutlich vom Hintergrund abheben – so bleiben deine Inhalte leicht lesbar und ansprechend. Dunkle Schrift auf hellem Hintergrund oder umgekehrt funktioniert meist hervorragend. Für Akzentfarben gilt: Nutze sie gezielt, um wichtige Elemente hervorzuheben, aber vermeide es, zu viele verschiedene Töne einzusetzen – das kann verwirrend wirken.
Häufigkeit der Farbverwendung
Damit dein Design nicht überladen wirkt, setze Farben mit Bedacht ein. Diese Regel ist für mich immer ein hilfreicher Ansatz: Verwende etwa 60 % deine Hauptfarbe und 30 % für eine ergänzende Farbe. Akzente setzt du mit deiner dritten bzw. allen weiteren Farben aus deiner Palette, dann aber relativ sparsam zu 10 Prozent. Hiermit schaffst du mit Sicherheit eine harmonisches Verteilung. Experimentiere ruhig ein wenig.
Hintergrund geschickt wählen
Die Wahl der Hintergrundfarbe ist ein wichtiger Faktor. Wenn du auf Nummer sicher gehen möchtest, wähle Weiß – damit kannst du nichts falsch machen. Schwarzer Text auf weißem Grund und dazu deine Farben in verschiedene Elementen, wie Boxen, Überschriften, Bilder etc. – die meisten Websites funktionieren so. Allerdings wirst du dich von Konkurrenzprojekten auch weniger abheben.
Eine spannende Alternative ist es, wenn du deine Farben als Hintergrundfarbe verwendest. Diese Art von Design kann sehr beeindruckend wirken und deinem Projekt einen einzigartigen Charakter verleihen. Sie erfordern ein gutes Gespür für Farben, Raum und Typografie, da sie schwieriger zu gestalten sind. Hier kommt es darauf an, die Farben, den Text und die Seitenelemente in einem guten Gleichgewicht zu halten, damit es den Website-Besucher vor lauter Farbenpracht nicht überfordert.
Tools
Nach all den Methoden, die ich dir oben vorgestellt habe, möchtest du wahrscheinlich sofort mit der Arbeit beginnen. Du musst dir jedoch nicht gleich einen Farbkasten besorgen und mit Pinsel und Papier drauflosmischen. Verwende stattdessen diese nützlichen Tools, um deine Farben digital zu entdecken, zu kombinieren und zu testen.
- Adobe Color – Meine erste Wahl, wenn ich mit Farben arbeite. Unterstützt Farbregeln wie Komplementärfarben, Triaden und mehr.
- Coolors – Perfekt, um Farbpaletten zu generieren. Unterstützt das Speichern und Bearbeiten deiner Paletten.
- Paletton – intuitives Tool für Farbtheorie-Enthusiasten. Unterstützt dich dabei, Farbpaletten mit verschiedenen Regeln zu erstellen (z. B. monochrom, Triaden).
- ColorZilla – Browser-Plugin für Chrome und Firefox, um Farben direkt von Websites zu extrahieren. Super hilfreich, wenn du eine Farbe siehst, die dir gefällt.
- Khroma – Nutzt KI, um Farbpaletten basierend auf deinen Vorlieben zu generieren. Lernt von dir, welche Farben dir gefallen, und schlägt passende Kombinationen vor.
- Color Hunt - Eine Community-basierte Sammlung von Farbpaletten. Perfekt für Inspiration und Trends.
- WebAIM Contrast Checker – Überprüft die Lesbarkeit deiner Farbkombinationen
Probiere mehrere dieser Tools aus, da sie oft unterschiedliche Ansätze verfolgen. Manchmal inspirieren dich die Ergebnisse eines Tools zu einer völlig neuen Idee!

